For most website owners, it is usual to make periodic additions and updates on their sites. Unfortunately, a majority forget to take a step back and critically look into what their websites offer at first glance. It is at this point, your web design skills become of the essence. Contrary to word around the block, website design is quite simple, though you may need renowned professionals such as webmarketsonline.
Here is why you should freshen up your website:
- To create an aesthetic, modernized site.
- Enhance the user experience by providing a responsive, mobile-friendly site
- Protect your site and your customer’s information
- Improve your site’s ranking on various search engines
Understandably, you may want to freshen up your website, but do not know how to go about it. Luckily for you, we understand your predicament and have gathered five tips to help you touch your site, so it is more compelling and useful.
Contents
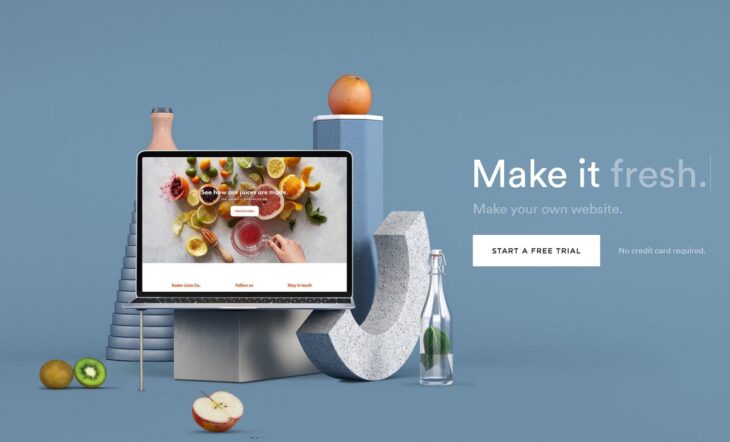
Simple Homepage

Source: Oxford Digital
Most people rarely read all the words on a website. Instead, they quickly scan through the page, paying attention to the keywords, sentences, and images. With this in mind, you should create a page that communicates instantaneously and appeals to your user’s emotions. As you freshen up your website, ensure the final result is presentable, minimalistic, and free of clutter.
If you are wondering how you are going to achieve this, do not worry as we have a few tips for you;-
- Ensure the critical content is at the top of the page. This way, your customers will know what the site is all about without scrolling or having to click anywhere.
- Leave blanks spaces between elements, for a more spacious, welcoming feel.
- Use bite-sized, legible paragraphs
- Add high-quality images
- Do not forget to include a call to action button, which encourages users to perform the action you intend.
- While pull out menus are an excellent way to clear out the clutter, limit them to seven items
- Avoid the use of sidebars and sliders as it is highly unlikely the visitors will use them.
Observe Visual Hierarchy

Source: AlterNet
It is not uncommon to hear someone say, ‘observe hierarchy.’ When it comes to web design, it is more or less of the same ideology; only this time around, you use visual elements to influence what your user sees first. It would be best if you appreciated that there is more to a website than what you add to it. Once you have a clear hierarchy of your information, your readers cannot help but unconsciously follow the nitty-gritty details you left behind.
The most significant elements of the visual hierarchy are;
Size and weight
Web users tend to be attracted by the large and bold titles first, then probably move to the smaller characters and paragraphs. For this reason, ensure your top assets, such as business name and logo, are visually more prominent. A large bold, and highlighted title at the top of the page and tiny legal information at the end of the site is the perfect example of a visual hierarchy.
Element placement
Steer your user’s eyes in the right direction by using the right website layout. For example, having a bold highlighted logo at the top of the page or placing the call to action button at the center of the screen is an example of observing visual hierarchy.
Here are some useful tips to observe when going for visual hierarchy;
- Make it easy to scan through your page by ensuring your top priorities are hard to ignore
- Create multiple versions and have a new set of eyes give you fresh ideas
- Do not use competing elements.
- Avoid exaggerating your element features

Source: Raven Creative
Enhance your user’s experience by making it easy for them to find what they are looking for. Besides, an easy to navigate site also means higher SEO rankings. The following tips will help you ensure your website is user friendly;-
- Ensure you remain mobile-friendly
- Link your logo to your homepage
- Make sure your menu is prominent and easy to find. Plus, ensure its structure follows the hierarchy of importance
- It may be a good idea to place your other relevant links on the footer. These links include your social media icons, contact information, and a shortened version of your menu.
Make Sure All Is Working Properly

Source: Addison Clark
There is nothing as frustrating as clicking on a link or button for web users, only to realize not working. While the broken links, buttons, and other non-functioning features leave the customer displeased, they increase your bounce rates, consequently lowering your ranking. Thus, it is paramount that you check if everything is working as you originally intended.
You can manually check your site, page by page, looking for missing texts, low-quality images, falsified information, incorrect themes, or plugins. Fix every page, remembering to create a first right impression, of course, for the right reasons.
Also, you can choose to do an A/B testing, which in simple terms, involves creating two versions of a call to action button or homepage, then displaying them to various segments of your target audience. Set it up and randomly send it to visitors one version. You can then track and compare the engagement on both versions.
Proofread all your content

Source: IN Cart Marketing
Structural and grammatical errors are a turn off for most users, as they make it almost impossible to figure out your message. Luckily for you, dozens of apps, including spellcheck and Grammarly, could help you countercheck your content for errors. Even so, ensure you go through your content for at least five times. Better still have a fresh set of eyes give their opinion on the flow, organization, formatting, and style.
Freshening up your website also involves ensuring your content is up to date. Update your contact information, staff changes, and products and services offered to ensure your data is correct and accurate.
Conclusion
When freshening up a website, the most important takeaway message is that the simpler, the better. Look around the internet for inspiration, and ensure you keep up with the current web design trends. If you are unsure or need help, hire a professional web creator, and watch your site remain on top of the ranks continually.
